شاید بارها کلمه “Redux” را شنیده اید و از خودتان پرسیده باشید کتابخانه ریداکس چیست؟ آیا یک ابزار مدیریت وضعیت است یا مفهومی پیچیدهتر پشت آن قرار دارد؟ در این مقاله کوتاه به بررسی مفصلتری از ریداکس پرداخته می شود.
به زبان ساده، کتابخانه ریداکس یک انباره (Store) است که وضعیت (State) متغیرهای اپلیکیشن شما را ذخیره میکند. ریداکس فرآیندها و روشهایی را برای تعامل با انباره ایجاد میکند تا اجزاء (کامپوننتها) نتوانند به صورت تصادفی وضعیت را بخوانند یا بروزرسانی کنند. این موضوع شبیه یک بانک است. صرفاً به این دلیل که شما پولی در بانک دارید، نمیتوانید هر وقت بخواهید به گاوصندوق دسترسی داشته باشید و پول بردارید. باید مراحل مشخصی را برای برداشت پول طی کنید.
کتابخانه ریداکس به شما این امکان را میدهد که وضعیت اپلیکیشن خود را به شکل متمرکز مدیریت کنید و رفتار اجزای مختلف را در یک سیستم قابل پیشبینی، قرار دهید.
کتابخانه ریداکس چگونه کار میکند؟
کتابخانه ریداکس بر سه مفهوم اصلی استوار است:

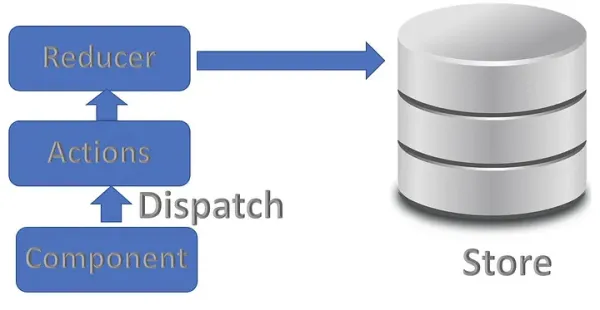
تصویر(۱)
- انباره (Store): انباره جایی است که تمامی وضعیتهای اپلیکیشن در آن ذخیره میشوند. Store تنها منبع رسمی وضعیت در کل برنامه است و کمک می کند تا به صورت مرکزی و ساختاریافته وضعیت را مدیریت کنید.
- اکشن ها (Actions): اکشنها اشیاء سادهای هستند که تغییرات موردنظر در وضعیت را مشخص میکنند. هر اکشن معمولاً دارای یک ویژگی به نام type می باشد که نوع تغییر را تعیین میکند و ممکن است شامل دادههای اضافی برای اعمال آن تغییرات نیز باشد.
- کاهنده (Reducer): کاهنده یا همان Reducer، تابعی خالص است که وضعیت فعلی و اکشن را به عنوان ورودی میگیرد و وضعیت جدید را به عنوان خروجی بازمیگرداند. این تابع هرگز نباید مستقیماً وضعیت را تغییر دهد بلکه باید یک نسخه جدید از وضعیت را بازگرداند.
در فرآیند کار، اکشنها به Store سپس Reducer ارسال میشوند تا با توجه به نوع اکشن و وضعیت فعلی، وضعیت جدید تولید گردد.
چرخه کاری کتابخانه ریداکس
- تعریف وضعیت اولیه: ابتدا باید وضعیت اولیه اپلیکیشن تعریف شود.
- ایجاد اکشن: اکشنها تعریف میشوند تا تغییرات مختلفی که ممکن است در وضعیت رخ دهد، مشخص گردند.
- نوشتن Reducer: ردیوسرها توابعی هستند که مشخص میکنند چگونه هر اکشن وضعیت را تغییر میدهد.
- ایجاد انباره: انباره ریداکس ایجاد شده و ردیوسر به آن متصل میشود.
- ارسال اکشنها: با ارسال اکشنها به انباره، تغییرات وضعیت اعمال میشوند.
- اشتراک تغییرات: کامپوننتها یا بخشهای مختلف برنامه میتوانند توسط متد subscribe از تغییرات وضعیت مطلع شوند.
مراحل پیادهسازی کتابخانه ریداکس بدون ریاکت
در ادامه، نحوه کار کتابخانه ریداکس بدون ترکیب آن با ریاکت، بررسی می شود.
۱. نصب کتابخانه ریداکس
ابتدا باید ریداکس را نصب کنید:
npm install --save redux
ریداکس یک کتابخانه مستقل است، بنابراین میتوانید از آن در هر محیط جاوا اسکریپت استفاده کنید.
۲. ایجاد فایل جاوا اسکریپت
یک فایل جاوا اسکریپت ایجاد کنید. در این مثال فایل ReduxHelloWorld.js نام گذاری شده است.
۳. ایمپورت کتابخانه ریداکس
const redux = require('redux');
۴. ایجاد یک ردیوسر ساده
ردیوسر چیزی جز یک تابع خالص (Pure Function) نیست که وضعیت فعلی (currentState) و اکشن (Action) را دریافت کرده و یک وضعیت جدید برمیگرداند:
const rootReducer = (currentState = 0, action) => {
switch (action.type) {
case 'INCREMENT':
return currentState + 1;
case 'DECREMENT':
return currentState - 1;
default:
return currentState;
}
};
۵. ایجاد انباره
برای ایجاد انباره از تابع createStore استفاده می شود:
const store = redux.createStore(rootReducer);
انباره به صورت خودکار ردیوسر را با مقدار اولیه فراخوانی میکند.
۶. مشاهده وضعیت اولیه
برای مشاهده وضعیت فعلی می توانید از متد ()getState استفاده کنید:
console.log(store.getState());
۷. ارسال اکشنها
برای تغییر وضعیت، لازم است تا اکشن ارسال شود:
store.dispatch({ type: 'INCREMENT' });
console.log(store.getState()); // 1
store.dispatch({ type: 'DECREMENT' });
console.log(store.getState()); // 0
۸. نظارت بر تغییرات وضعیت
میتوانید از متد subscribe برای نظارت بر تغییرات وضعیت استفاده کنید:
store.subscribe(() => {
console.log('State updated:', store.getState());
}); store.dispatch({ type: 'INCREMENT' });
store.dispatch({ type: 'INCREMENT' });
store.dispatch({ type: 'DECREMENT' });

تصویر(۲)
نحوه ترکیب کتابخانه ریداکس با ریاکت
کتابخانه ریداکس معمولاً همراه با ریاکت استفاده میشود تا وضعیت اپلیکیشن را مدیریت کند. برای ترکیب ریداکس با ریاکت، از کتابخانهای به نام react-redux استفاده می شود که اتصال اجزای ریاکت به انباره ریداکس را سادهتر میکند.
مراحل ترکیب ریداکس با ریاکت
۱. نصب react-redux و redux
npm install --save redux react-redux
۲. ایجاد انباره ریداکس
در یک فایل جداگانه (مثلاً store.js):
const reducer = (state = initialState, action) => {
switch (action.type) {
case 'INCREMENT':
return { ...state, count: state.count + 1 };
case 'DECREMENT':
return { ...state, count: state.count - 1 };
default:
return state;
}
}; const store = createStore(reducer);
export default store;
۳. اتصال انباره به اپلیکیشن با Provider
در فایل اصلی برنامه (مثلاً index.js):
import React from 'react';
import ReactDOM from 'react-dom';
import { Provider } from 'react-redux';
import App from './App';
import store from './store'; ReactDOM.render(
<Provider store={store}>
<App />
</Provider>,
document.getElementById('root')
);
۴. دسترسی به وضعیت با useSelector
در یک کامپوننت، برای خواندن وضعیت:
import React from 'react';
import { useSelector } from 'react-redux'; const Counter = () => {
const count = useSelector((state) => state.count); return <div>Count: {count}</div>;
}; export default Counter;
۵. ارسال اکشن با useDispatch
برای ارسال اکشنها:
import React from 'react';
import { useDispatch } from 'react-redux'; const Controls = () => {
const dispatch = useDispatch(); return (
<div>
<button onClick={() => dispatch({ type: 'INCREMENT' })}>+</button>
<button onClick={() => dispatch({ type: 'DECREMENT' })}>-</button>
</div>
);
}; export default Controls;
۶. ترکیب کامپوننتها
در فایل App.js:
import React from 'react';
import Counter from './Counter';
import Controls from './Controls'; const App = () => {
return (
<div>
<Counter />
<Controls />
</div>
);
}; export default App;
جمعبندی
در نهایت، کتابخانه ریداکس به عنوان یک ابزار مدیریت وضعیت برای اپلیکیشنهای جاوا اسکریپت، راهحلی مؤثر و مقیاسپذیر جهت حفظ و بروزرسانی وضعیتهای مختلف برنامه فراهم میآورد. با توجه به نحوه ساختاردهی ریداکس که بر پایه سه مفهوم اصلی انباره، اکشنها و ردیوسرها استوار است، این سیستم امکان مدیریت یکپارچه وضعیت را در اختیار توسعهدهندگان قرار میدهد. استفاده از ریداکس به خصوص در پروژههای بزرگ و پیچیده که تعداد زیادی کامپوننت و وضعیتهای مختلف دارند، میتواند روند توسعه را تسهیل کرده و از ایجاد خطاهای غیرمنتظره جلوگیری کند.
ترکیب ریداکس با ریاکت از طریق کتابخانه react-redux، ارتباط میان انباره ریداکس و کامپوننتهای ریاکت را آسان کرده و فرآیند دسترسی و تغییر وضعیت را در کامپوننتهای مختلف تسهیل مینماید. استفاده از ابزارهایی مانند Redux DevTools و میانافزارهایی مانند redux-thunk میتواند به شما کمک کند تا فرایند توسعه اپلیکیشن را بهبود بخشید و عملیات های غیرهمزمان مانند درخواستهای API را به راحتی مدیریت کنید.
در کل، کتابخانه ریداکس یکی از مهمترین ابزارهایی است که توسعهدهندگان وب میتوانند برای ایجاد اپلیکیشنهای مقیاسپذیر و قابل مدیریت از آن استفاده کنند. توسط این ابزار، میتوانید کدهایی تمیزتر، قابل فهمتر و مقیاسپذیرتر بنویسید و از پیچیدگیهای مدیریت وضعیت در پروژههای بزرگ جلوگیری کنید.