المنتور یک ابزار قدرتمند برای ساخت وبسایتهای وردپرسی است اما داشبورد آن گاهی توسط تبلیغات ارتقا و پیشنهادات مرتبط با ویژگیهای پریمیوم، شلوغ می شود. در این راهنما، روشهای حذف تبلیغات المنتور ارائه شده است تا رابط کاربری تمیزتر و متمرکزتری فراهم گردد. امکان افزودن کدها به قالب سفارشی وجود دارد اما برای افرادی که به دنبال روش سادهتری هستند، یک افزونه آماده در GitHub نیز موجود است.
روش پیشنهادی برای حذف تبلیغات المنتور
سادهترین راه برای حذف تبلیغات ارتقا المنتور، خرید و نصب نسخه Elementor Pro می باشد. این گزینه توصیه میشود اما برخی کاربران ممکن است به ویژگیهای اضافی نیاز نداشته باشند. شاید این مقاله بحثبرانگیز باشد اما نکته مهم این است که در یک محصول مطابق با قوانین GPL و رایگان، کاربران باید آزادی لازم برای اعمال تغییرات موردنظر خود را داشته باشند.
البته، خرید نسخه Pro امکانات متعددی را فراهم میکند و پشتیبانی رسمی از سمت توسعهدهندگان را ارائه میدهد. با این حال، برای کاربرانی که قصد ارتقا ندارند و ترجیح میدهند از نسخه رایگان استفاده کنند، ادامه این راهنما روشهایی برای حذف تبلیغات ارتقا را ارائه میدهد.

تصویر(۱)
استفاده از کلاس PHP با نام WPEX_Remove_Elementor_Upsells برای حذف تبلیغات المنتور
جهت ساختاردهی بهتر، یک کلاس PHP ایجاد خواهد شد که شامل تمامی کدهای لازم برای حذف تبلیغات المنتور است. در ابتدای این کلاس، یک بررسی انجام میشود تا در صورت ارتقا به Elementor Pro، هیچیک از تغییرات ایجادشده تداخلی ایجاد نکند.
کلاس اولیه برای حذف تبلیغات المنتور به این صورت خواهد بود:
/**
* Remove Elementor Upsells.
*/
class WPEX_Remove_Elementor_Upsells {
/**
* Constructor.
*/
public function __construct() {
if ( did_action( 'elementor/loaded' ) ) {
$this->register_actions();
} else {
add_action( 'elementor/loaded', [ $this, 'register_actions' ] );
}
}
/**
* Register our main class actions.
*/
public function register_actions(): void {
if ( is_callable( 'Elementor\Utils::has_pro' ) && Elementor\Utils::has_pro() ) {
return; // bail early if we are using Elementor Pro.
}
// We will do things here...
}
}
new WPEX_Remove_Elementor_Upsells;
در ادامه این مقاله، کدهای بیشتری به کلاس حذف تبلیغات المنتور اضافه خواهد شد. دنبال کردن دقیق مراحل ضروری می باشد زیرا نادیده گرفتن برخی از آنها ممکن است باعث نقص در کد شود. البته، امکان مراجعه مستقیم به انتهای راهنما و استفاده از نسخه نهایی کلاس نیز وجود دارد.

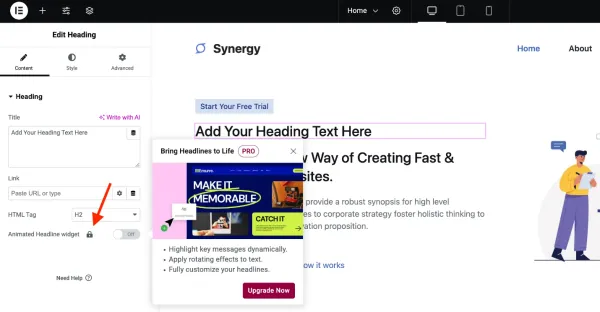
تصویر(۲)
حذف صفحات مدیریتی غیرضروری و لینکها
المنتور برخی صفحات مدیریتی را ایجاد میکند که کاربرد خاصی ندارند و صرفاً برای نمایش پیشنهاد ارتقا به نسخه Pro ایجاد شدهاند. این صفحات برای تبلیغات ارتقا المنتور شامل موارد زیر هستند:
- Submissions (ارسال ها)
- Custom Fonts (فونت های سفارشی)
- Custom Icons (آیکون های سفارشی)
- Custom Code (کد سفارشی)
- Add-ons (افزودنیها)
در ابتدا برای حذف تبلیغات المنتور، متد register_actions بروزرسانی خواهد شد:
/**
* Register our main class actions.
*/
public function register_actions(): void {
if ( is_callable( 'Elementor\Utils::has_pro' ) && Elementor\Utils::has_pro() ) {
return; // اگر از المنتور پرو استفاده می شود، زودتر مشخص می کند
}
add_action( 'elementor/admin/menu/after_register', [ $this, 'remove_admin_pages' ], PHP_INT_MAX, 2 );
}
سپس، متدی جدید به نام remove_admin_pages در کلاس اضافه خواهد شد:
/**
* Remove admin pages.
*/
public function remove_admin_pages( $menu_manager, $hooks ): void {
$pages_to_remove = [];
$subpages_to_remove = [];
if ( is_callable( [ $menu_manager, 'get_all' ] ) ) {
foreach ( (array) $menu_manager->get_all() as $item_slug => $item ) {
if ( isset( $hooks[ $item_slug ] )
&& is_object( $item )
&& ( is_subclass_of( $item, 'Elementor\Modules\Promotions\AdminMenuItems\Base_Promotion_Item' )
|| is_subclass_of( $item, 'Elementor\Modules\Promotions\AdminMenuItems\Base_Promotion_Template' )
)
) {
$parent_slug = is_callable( [ $item, 'get_parent_slug' ] ) ? $item->get_parent_slug() : '';
if ( ! empty( $parent_slug ) ) {
$subpages_to_remove[] = [ $parent_slug, $item_slug ];
} else {
$pages_to_remove[] = $hooks[ $item_slug ];
}
}
}
}
foreach ( $pages_to_remove as $menu_slug ) {
remove_menu_page( $menu_slug );
}
foreach ( $subpages_to_remove as $subpage ) {
remove_submenu_page( $subpage[0], $subpage[1] );
}
}
این متد از یک Hook داخلی در المنتور استفاده میکند تا صفحات مدیریتی تبلیغاتی را شناسایی کرده و آنها را حذف نماید.
حذف تبلیغات المنتور: صفحه Add-ons
صفحه Add-ons برای نمایش افزونههای سازگار با المنتور طراحی شده است اما بیشتر افزونههای نمایش داده شده، پولی هستند. بنابراین، در صورتی که نسخه Pro خریداری نشود، احتمالاً هیچیک از افزونهها نیز مورد استفاده قرار نخواهد گرفت.
برای حذف این صفحه، باید متد قبلی اصلاح شود و شرطی اضافی به آن اضافه گردد:
/**
* Remove admin pages.
*/
public function remove_admin_pages( $menu_manager, $hooks ): void {
$pages_to_remove = [];
$subpages_to_remove = [];
if ( is_callable( [ $menu_manager, 'get_all' ] ) ) {
foreach ( (array) $menu_manager->get_all() as $item_slug => $item ) {
if ( isset( $hooks[ $item_slug ] )
&& is_object( $item )
&& ( is_subclass_of( $item, 'Elementor\Modules\Promotions\AdminMenuItems\Base_Promotion_Item' )
|| is_subclass_of( $item, 'Elementor\Modules\Promotions\AdminMenuItems\Base_Promotion_Template' )
|| 'elementor-apps' === $item_slug
)
) {
$parent_slug = is_callable( [ $item, 'get_parent_slug' ] ) ? $item->get_parent_slug() : '';
if ( ! empty( $parent_slug ) ) {
$subpages_to_remove[] = [ $parent_slug, $item_slug ];
} else {
$pages_to_remove[] = $hooks[ $item_slug ];
}
}
}
}
foreach ( $pages_to_remove as $menu_slug ) {
remove_menu_page( $menu_slug );
}
foreach ( $subpages_to_remove as $subpage ) {
remove_submenu_page( $subpage[0], $subpage[1] );
}
}
تنها تغییری که انجام شده، اضافه کردن elementor-apps’ === $item_slug’ || به شرط if است.

تصویر(۳)
حذف لینک Add-ons از نوار مدیریت
اگر صفحه Add-ons حذف شود، لینک آن در نوار بالایی المنتور همچنان باقی خواهد ماند. کلیک روی این لینک، کاربر را به صفحهای هدایت میکند که اجازه دسترسی به آن وجود ندارد. برای ساده نگهداشتن فرآیند، از یک قطعه کد CSS سفارشی در مدیریت وردپرس (WP Admin) استفاده خواهد شد که با بهرهگیری از سِلِکتور مدرن ()has لینک موردنظر را مخفی میکند:
یک اکشن جدید به متد register_actions اضافه میشود که به این صورت است:
add_action( 'elementor/admin_top_bar/before_enqueue_scripts', [ $this, 'admin_top_bar_css' ] );
سپس، متد add_css_to_elementor_admin در انتهای کلاس اضافه میشود:
/**
* Add inline CSS to modify the Elementor admin top bar.
*/
public function admin_top_bar_css(): void {
wp_add_inline_style( 'elementor-admin-top-bar', '.e-admin-top-bar__bar-button:has(.eicon-integration){display:none!important;}'
);
}
کد فوق، از این ویژگی استفاده میکند که المنتور به هر لینک موجود در نوار بالایی یک آیکون فونت مشخص اختصاص میدهد، بنابراین میتوان دکمه موردنظر را مستقیماً بر اساس آیکون آن هدف قرار داد و مخفی کرد.
ردیابی ارجاعات و نقض دستورالعملهای وردپرس
هنگام انتشار این مقاله، المنتور در صفحه Add-ons از لینکهای مخفیشده استفاده میکند. با قرار گرفتن روی دکمه “Let’s go” در یک افزونه پریمیوم، لینکی شبیه به نمونه زیر نمایش داده می شود:
https://go.elementor.com/{product-slug}/
هنگامی که روی این لینک کلیک میشود، ممکن است کاربر به یک لینک ارجاعی (Referral Link) هدایت گردد. این موضوع میتواند ناقض دستورالعملهای افزونه وردپرس باشد. طبق یکی از این دستورالعملها:
“نمایش تبلیغات در داشبورد وردپرس توصیه نمیشود زیرا معمولاً بیاثر است. همچنین، رهگیری ارجاعات از طریق این تبلیغات مجاز نیست.”
در عین حال، المنتور تا حدی شفافسازی کرده که صفحه Add-ons چگونه کار میکند. برای رعایت کامل دستورالعملهای وردپرس، این لینکها باید به صفحات رسمی در سایت المنتور هدایت شوند، نه اینکه از لینکهای مخفیشده (Cloaked Links) مستقیماً در محیط مدیریت وردپرس استفاده شود.
حذف لینک “Get Help” (دریافت راهنمایی)
برای حذف لینک “Get Help” یا “دریافت راهنمایی”، کافی است متد remove_admin_pages ویرایش شده و کد زیر به آن اضافه شود:
remove_submenu_page( 'elementor', 'go_knowledge_base_site' );
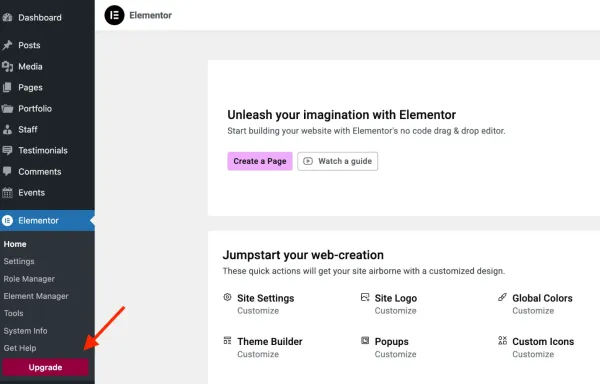
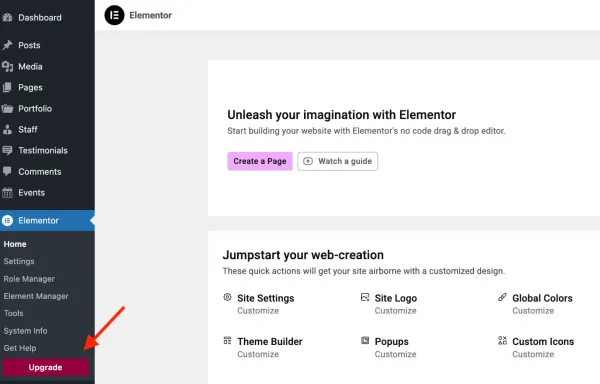
حذف تبلیغات المنتور و دکمه صورتی “Upgrade” از سایدبار

تصویر(۴)
دکمه صورتیرنگ “Upgrade” که در نوار کناری مدیریت وردپرس قرار دارد، در واقع یک صفحه تبلیغاتی است که کاربران را به وبسایت المنتور هدایت میکند. این دکمه را میتوان با متد remove_submenu_page حذف کرد.
کد مربوطه باید به انتهای متد remove_admin_pages اضافه شود:
remove_submenu_page( 'elementor', 'go_elementor_pro' );
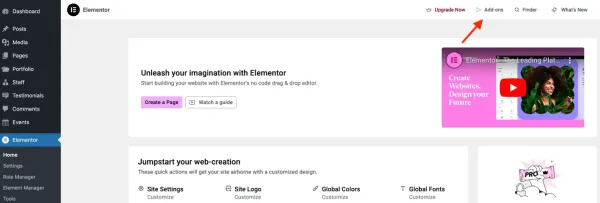
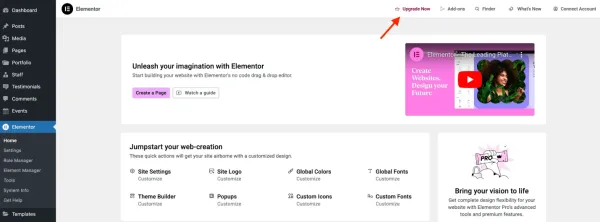
حذف لینک “Upgrade Now” از نوار مدیریت

تصویر(۵)
لینک “Upgrade Now” که در بالای صفحات المنتور نمایش داده میشود، کمترین میزان مزاحمت را دارد و به صورت حرفهای طراحی شده است. با این حال، از آنجایی که مقاله فعلی بر حذف تبلیغات ارتقا تمرکز دارد، نحوه حذف این لینک نیز توضیح داده میشود. اگر مراحل را دنبال نموده و صفحه Add-ons را مخفی کرده باشید، احتمالاً قبلاً متد admin_top_bar_css را به کلاس خود اضافه کردهاید. جهت مخفی سازی دکمه Upgrade Now، لازم است تا این متد بروزرسانی گردد. در صورتی که این متد قبلاً اضافه نشده، کافی است مراحل قبلی را مرور کرده و آن را به کلاس اضافه کنید.
در ادامه، نسخه بروزرسانیشده متد admin_top_bar_css برای حذف تبلیغات المنتور آورده شده است:
public function admin_top_bar_css(): void {
$target_icon_classes = [ '.eicon-integration', // Add-ons '.eicon-upgrade-crown', // Upgrade now
];
wp_add_inline_style( 'elementor-admin-top-bar', '.e-admin-top-bar__bar-button:has(' . implode( ',', $target_icon_classes ) . '){display:none!important;}'
);
}
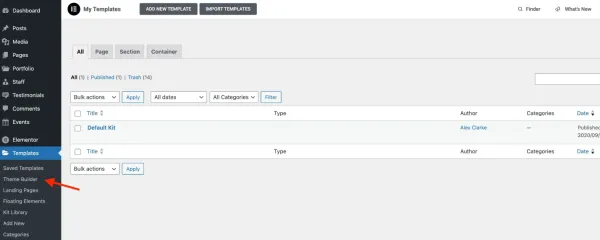
حذف صفحه Theme Builder (پوسته ساز)

تصویر(۶)
کاربران نسخه رایگان، به Theme Builder دسترسی نخواهند داشت. این قابلیت، که به طور کامل در قالب Total پشتیبانی میشود، یکی از دلایل اصلی برای ارتقا به نسخه Pro محسوب میگردد زیرا امکان ایجاد یک وبسایت کاملاً سفارشی را فراهم میکند.
همانطور که انتظار میرود، این گزینه نیز مانند دکمه صورتی ارتقا که قبلاً حذف شد، یک صفحه مدیریتی بدون کاربرد (Dummy Page) محسوب میشود. برای حذف آن، کافی است به متد remove_admin_pages برگشته و کد زیر را در انتهای آن اضافه کرد:
if ( ! isset( $_GET['page'] ) || 'elementor-app' !== $_GET['page'] ) {
remove_submenu_page( 'edit.php?post_type=elementor_library', 'elementor-app' );
}
یک بررسی اضافی نیز برای پارامتر کوئری صفحه لحاظ میشود تا Kit Library همچنان بدون مشکل کار کند.
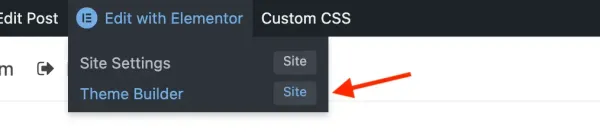
حذف لینک Theme Builder (پوسته ساز) از نوار مدیریت

تصویر(۷)
لینک Theme Builder (پوسته ساز) در نوار بالایی وردپرس هنگام مشاهده سایت نمایش داده میشود اما کلیک روی آن، کاربر را به صفحهای هدایت میکند که دسترسی به آن امکانپذیر نیست.
برای حذف این لینک، ابتدا یک اکشن جدید به متد register_actions اضافه میشود:
add_filter( 'elementor/frontend/admin_bar/settings', [ $this, 'modify_admin_bar' ], PHP_INT_MAX );
سپس، متد modify_admin_bar در انتهای کلاس تعریف خواهد شد تا این لینک از نوار مدیریت وردپرس حذف شود:
/**
* Modify the admin bar links.
*/
public function modify_admin_bar( $admin_bar_config ) {
if ( isset( $admin_bar_config['elementor_edit_page']['children'] )
&& is_array( $admin_bar_config['elementor_edit_page']['children'] )
) {
foreach ( $admin_bar_config['elementor_edit_page']['children'] as $k => $item ) {
if ( isset( $item['id'] ) && 'elementor_app_site_editor' === $item['id'] ) {
unset( $admin_bar_config['elementor_edit_page']['children'][ $k ] );
break;
}
}
}
return $admin_bar_config;
}
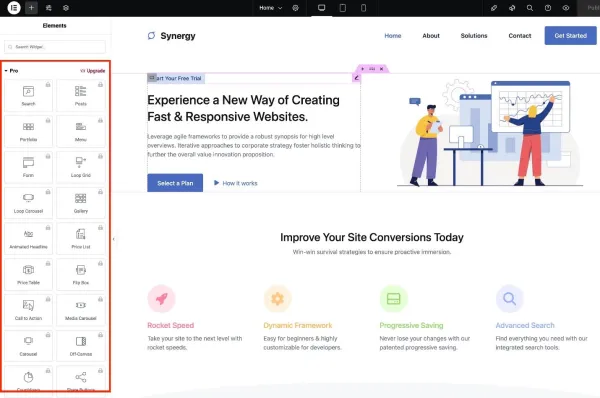
حذف ویجت اضافی المنتور و ابزارک ها

تصویر(۸)
المنتور تمام ابزارک های پریمیوم را در بخش انتخاب ویجت های المنتور نمایش میدهد که در واقع راهی برای نشان دادن قابلیتهای نسخه Pro است اما این موضوع میتواند آزاردهنده باشد، به ویژه اگر از افزونههای جانبی استفاده میشود و ویجتهایی با نامهای مشابه ثبت میکنند.
در این روش، حذف ویجت اضافی المنتور به طور فنی انجام نمی شود، بنابراین هیچ فضایی از حافظه آزاد نخواهد شد اما میتوان آنها را با استفاده از CSS پنهان کرد تا ناحیه کناری (Sidebar) تمیزتر و خلوتتر شود.
برای انجام این کار، ابتدا یک اکشن جدید به متد register_actions اضافه میگردد:
add_action( 'elementor/editor/after_enqueue_styles', [ $this, 'editor_css' ] );
سپس، متد زیر در انتهای کلاس برای حذف ویجت اضافی المنتور قرار داده خواهد شد:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style( 'elementor-editor', '.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements{display:none!important;}'
);
}
حذف تبلیغات المنتور و بنر تبلیغاتی از سایدبار ویرایشگر

تصویر(۹)
برای حذف بنری که در سایدبار ویجت های المنتور نمایش داده میشود، از CSS استفاده خواهد شد. کافی است کد CSS قبلی بروزرسانی شده و چند المان دیگر برای حذف تبلیغات المنتور نیز به آن اضافه شود:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style( 'elementor-editor', '.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky{display:none!important;}'
);
}
حذف نوار اعلان در ویرایشگر المنتور

تصویر(۱۰)
هنگام باز کردن ویرایشگر المنتور، یک نوار اعلان چسبان در پایین صفحه ظاهر میشود که حاوی تبلیغات ارتقا است. با کلیک روی دکمه “X” این نوار بسته خواهد شد اما پس از ۱۴ روز دوباره نمایش داده میشود.
در این مرحله، باید به متد editor_css بازگشت و آن را بروزرسانی کرد تا کلاس e-notice-bar را نیز شامل شود.
در ادامه، نسخه بروزرسانیشده این متد برای حذف تبلیغات المنتور آورده شده است:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style( 'elementor-editor', '.e-notice-bar,.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky{display:none!important;}'
);
}
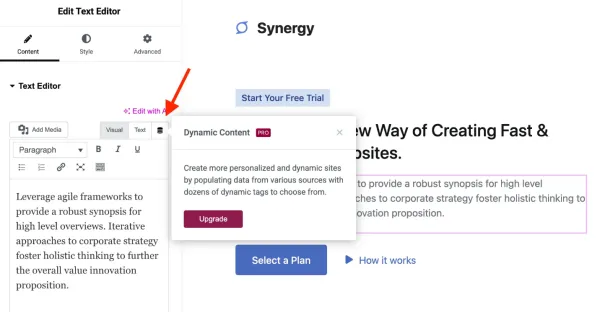
حذف دکمه محتوای داینامیک در المنتور

تصویر(۱۱)
Dynamic Tags یکی از قابلیتهای مفید در المنتور است اما فقط برای کاربران نسخه Pro در دسترس قرار دارد. بنابراین، نمایش این دکمه در نسخه رایگان بیفایده خواهد بود و می توان حذف تبلیغات المنتور.
برای حذف دکمه محتوای داینامیک، متد editor_css مجدداً ویرایش شده و کلاس مربوطه به آن اضافه میشود:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style( 'elementor-editor', '.e-notice-bar,.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-control-dynamic-switcher{display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
}
مخفی کردن تنظیمات قفلشده در المانها

تصویر(۱۲)
المنتور برخی از گزینههای تنظیمات را در نسخه رایگان نمایش میدهد که در واقع قفل هستند و با کلیک روی این گزینهها، یک بنر تبلیغاتی نمایش داده خواهد شد. برای جلوگیری از نمایش آنها، این تنظیمات غیرقابلدسترس به طور کامل مخفی می شوند.
بروزرسانی متد editor_css برای مخفیسازی این تنظیمات:
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style( 'elementor-editor', '.e-notice-bar,.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-control-dynamic-switcher,.elementor-control:has(.e-control-promotion__lock-wrapper){display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
}
حذف ویجت های المنتور در داشبورد مدیریت

تصویر(۱۳)
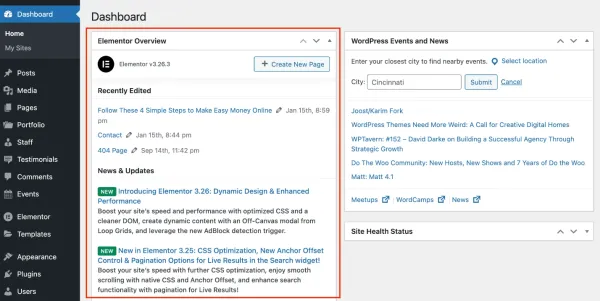
احتمالاً بسیاری از کاربران زمان زیادی را در صفحه “داشبورد” وردپرس سپری نمیکنند اما این صفحه به صورت پیشفرض پس از ورود نمایش داده میشود. المنتور یک ویجت سفارشی به این داشبورد اضافه میکند که فید وبلاگ آنها را نمایش میدهد و البته، شامل لینکهای تبلیغاتی برای ارتقا به نسخه Pro نیز هست.
افزودن کد به متد register_actions:
add_action( 'wp_dashboard_setup', [ $this, 'remove_dashboard_widget' ], PHP_INT_MAX );
افزودن متد جدید برای حذف ویجت های المنتور:
/**
* Remove dashboard widget.
*/
public function remove_dashboard_widget(): void {
remove_meta_box( 'e-dashboard-overview', 'dashboard', 'normal' );
}
کد نهایی و افزونه جایگزین
اگر تمام مراحل را دنبال کرده باشید، اکنون باید یک کلاس کامل داشته باشید که به این شکل خواهد بود:
/**
* Remove Elementor Upsells.
*/
class WPEX_Remove_Elementor_Upsells {
/**
* Constructor.
*/
public function __construct() {
if ( did_action( 'elementor/loaded' ) ) {
$this->register_actions();
} else {
add_action( 'elementor/loaded', [ $this, 'register_actions' ] );
}
}
/**
* Register our main class actions.
*/
public function register_actions(): void {
if ( is_callable( 'Elementor\Utils::has_pro' ) && Elementor\Utils::has_pro() ) {
return; // bail early if we are using Elementor Pro.
}
add_action( 'elementor/admin/menu/after_register', [ $this, 'remove_admin_pages' ], PHP_INT_MAX, 2 );
add_action( 'elementor/admin_top_bar/before_enqueue_scripts', [ $this, 'admin_top_bar_css' ] );
add_filter( 'elementor/frontend/admin_bar/settings', [ $this, 'modify_admin_bar' ], PHP_INT_MAX );
add_action( 'elementor/editor/after_enqueue_styles', [ $this, 'editor_css' ] );
add_action( 'wp_dashboard_setup', [ $this, 'remove_dashboard_widget' ], PHP_INT_MAX );
}
/**
* Remove admin pages.
*/
public function remove_admin_pages( $menu_manager, $hooks ): void {
$pages_to_remove = [];
$subpages_to_remove = [];
if ( is_callable( [ $menu_manager, 'get_all' ] ) ) {
foreach ( (array) $menu_manager->get_all() as $item_slug => $item ) {
if ( isset( $hooks[ $item_slug ] )
&& is_object( $item )
&& ( is_subclass_of( $item, 'Elementor\Modules\Promotions\AdminMenuItems\Base_Promotion_Item' )
|| is_subclass_of( $item, 'Elementor\Modules\Promotions\AdminMenuItems\Base_Promotion_Template' )
|| 'elementor-apps' === $item_slug
)
) {
$parent_slug = is_callable( [ $item, 'get_parent_slug' ] ) ? $item->get_parent_slug() : '';
if ( ! empty( $parent_slug ) ) {
$subpages_to_remove[] = [ $parent_slug, $item_slug ];
} else {
$pages_to_remove[] = $hooks[ $item_slug ];
}
}
}
}
foreach ( $pages_to_remove as $menu_slug ) {
remove_menu_page( $menu_slug );
}
foreach ( $subpages_to_remove as $subpage ) {
remove_submenu_page( $subpage[0], $subpage[1] );
}
remove_submenu_page( 'elementor', 'go_knowledge_base_site' );
remove_submenu_page( 'elementor', 'go_elementor_pro' );
if ( ! isset( $_GET['page'] ) || 'elementor-app' !== $_GET['page'] ) {
remove_submenu_page( 'edit.php?post_type=elementor_library', 'elementor-app' );
}
}
/**
* Add inline CSS to modify the Elementor admin top bar.
*/
public function admin_top_bar_css(): void {
$target_icon_classes = [ '.eicon-integration', // Add-ons '.eicon-upgrade-crown', // Upgrade now
];
wp_add_inline_style( 'elementor-admin-top-bar', '.e-admin-top-bar__bar-button:has(' . implode( ',', $target_icon_classes ) . '){display:none!important;}'
);
}
/**
* Modify the admin bar links.
*/
public function modify_admin_bar( $admin_bar_config ) {
if ( isset( $admin_bar_config['elementor_edit_page']['children'] )
&& is_array( $admin_bar_config['elementor_edit_page']['children'] )
) {
foreach ( $admin_bar_config['elementor_edit_page']['children'] as $k => $item ) {
if ( isset( $item['id'] ) && 'elementor_app_site_editor' === $item['id'] ) {
unset( $admin_bar_config['elementor_edit_page']['children'][ $k ] );
break;
}
}
}
return $admin_bar_config;
}
/**
* Hide elements in the editor.
*/
public function editor_css(): void {
wp_add_inline_style( 'elementor-editor', '.e-notice-bar,.elementor-element-wrapper.elementor-element--promotion,#elementor-panel-category-pro-elements,#elementor-panel-category-theme-elements,#elementor-panel-category-theme-elements-single,#elementor-panel-category-woocommerce-elements,#elementor-panel-get-pro-elements,#elementor-panel-get-pro-elements-sticky,.elementor-control-dynamic-switcher,.elementor-control:has(.e-control-promotion__lock-wrapper){display:none!important;}.elementor-control-type-wysiwyg .tmce-active .switch-html{border-inline-end:0;}'
);
}
/**
* Remove dashboard widget.
*/
public function remove_dashboard_widget(): void {
remove_meta_box( 'e-dashboard-overview', 'dashboard', 'normal' );
}
}
new WPEX_Remove_Elementor_Upsells;
این کد را میتوان در فایل functions.php قالب اصلی یا قالب (Child Theme) وردپرس کپی و جایگذاری کرد. همچنین میتوان آن را در یک فایل جداگانه قرار داد و از طریق include در قالب بارگذاری نمود (که روش پیشنهادی است). به عنوان جایگزین، این کد در قالب یک افزونه مستقل نیز ارائه شده که میتوان آن را از GitHub دانلود و روی سایت نصب و اقدام به حذف تبلیغات المنتور نمود. این افزونه در مخزن رسمی وردپرس منتشر نخواهد شد، بنابراین در صورت نیاز به بروزرسانی، باید آن را دستی اصلاح کرد.
جمعبندی
در این مقاله تلاش گردید تا روش های حذف تبلیغات المنتور توضیح داده شود. اگر بودجه تان اجازه میدهد، تهیه نسخه المنتور پرو میتواند گزینهای مناسب باشد زیرا حتی اگر نیازی به قابلیتهای پیشرفته آن نباشد، حمایت از توسعهدهندگان المنتور میتواند به بهبود و پشتیبانی بهتر این ابزار کمک کند.