مقدمه
Semantic HTML چیست؟ HTML معنایی (Semantic HTML) به نحوه استفاده از تگهای HTML گفته میشود که هدف محتوا را به طور واضح مشخص میکنند. با کمک Semantic HTML کد وبسایت هم برای توسعهدهندگان و هم برای موتورهای جستجو قابل درکتر خواهد بود. این تگهای HTML که به آنها عناصر معنایی نیز گفته میشود، توضیحی معنادار درباره نقش محتوا در یک صفحه وب ارائه میدهند. برای مثال، تگ <header> یکی از تگ های HTML معنایی است. این تگ بخش هدر (محتوای مقدماتی) را که در بالای صفحه قرار دارد، در بر میگیرد.
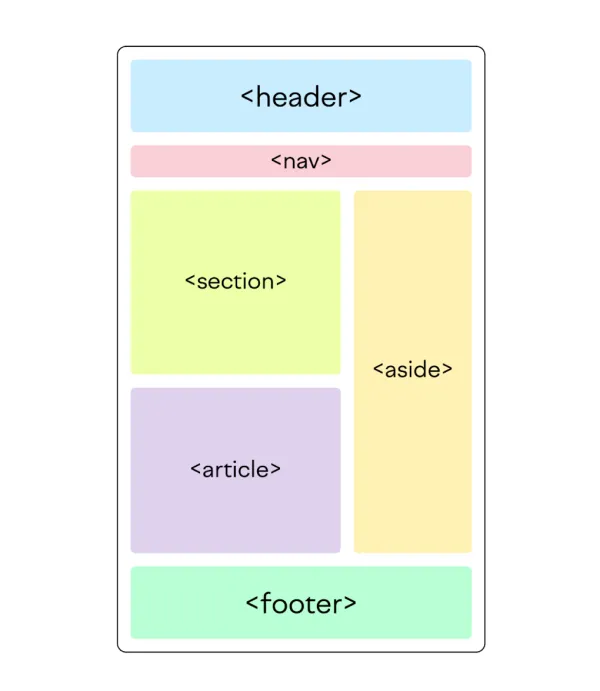
نمونههایی از تگ های HTML معنایی رایج را در تصویر زیر مشاهده میکنید:

تصویر(۱)
تگ های HTML معنایی در مقابل تگ های HTML غیر معنایی
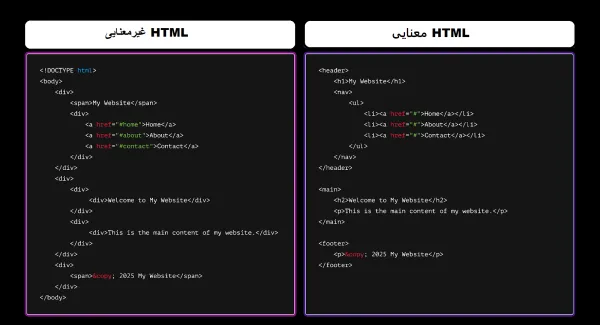
تگ های HTML معنایی، مفهوم محتوای درون خود را توصیف میکنند، در حالی که تگهای HTML غیرمعنایی عمومی هستند و بیشتر برای استایلدهی و چیدمان استفاده میشوند. تگهای HTML غیرمعنایی هیچ مفهوم خاصی درباره خود محتوا منتقل نمیکنند. در ادامه، یک مقایسه تصویری بین کدهای HTML غیرمعنایی و معنایی آورده شده است:

تصویر(۲)
با مقایسه این دو بلوک کد، بهراحتی میتوان دید که کد غیر معنایی که فقط از تگهای <div> و <span> استفاده میکند، هیچ توضیحی درباره محتوای صفحه یا بخشهای آن ارائه نمیدهد. در مقابل، کد HTML معنایی توضیحات واضحی ارائه میدهد که حتی افراد عادی هم میتوانند آن را درک کنند. برای مثال، در کد HTML معنایی مشخص است که “My Website” یک هدر صفحه است.
چرا تگ های HTML معنایی مهم هستند؟
تگ های معنایی در HTML اهمیت زیادی دارند، زیرا باعث بهبود دسترسی و درک بهتر صفحات هم برای کاربران و هم برای موتورهای جستجو میشوند.
مزایای اصلی استفاده از تگ های معنایی در HTML:
– تجربه کاربری بهتر و دسترسپذیری بیشتر: صفحهخوانها و ابزارهای کمکی میتوانند چیدمانهای معنایی را بهتر پردازش کرده و محتوای شما را دقیقتر برای کاربران توصیف کنند.
– بهبود عملکرد سئو: تگ های معنایی به خزندههای وب مانند Googlebot ها کمک میکنند تا بخشهای مهم محتوای شما را از کد HTML تشخیص دهند. این امر میتواند به ایندکس بهتر و افزایش رتبه در کلمات کلیدی مرتبط منجر شود.
– افزایش شانس نمایش در نتایج غنی (Rich Results): عناصر معنایی در HTML میتوانند نشانهگذاری اسکیما (Schema Markup) را تقویت کنند؛ کدی که به گوگل کمک میکند اطلاعات اضافی مانند امتیازات، قیمتها یا تاریخ رویدادها را در نتایج جستجو نمایش دهد.
– کد آیندهنگر و سازگار: HTML معنایی مطابق با استانداردهای وب است، که باعث میشود کد شما در آینده با فناوریهای جدید سازگارتر باشد.
– ارتباط شفاف: توسعهدهندگان، طراحان و متخصصان سئو میتوانند بهراحتی هدف هر بخش را درک کنند که این موضوع نگهداری و بروزرسانی وبسایت را سادهتر میکند.
عناصر رایج HTML معنایی
به طور کلی تعداد عناصر HTML معنایی زیاد هستند اما در زیر رایجترین تگ های معنایی بر اساس دستهبندی آنان بررسی می شوند:
تگ های HTML معنایی برای ساختار
این عناصر معنایی، ساختار و چیدمان یک صفحه را مشخص میکنند:
- <header>: نشاندهنده مقدمه یا ناوبری یک صفحه وب است. معمولاً شامل عناصری مانند عناوین، منوهای ناوبری، نوارهای جستجو و لوگوها میشود.
- <nav>: یک بلوک از لینکهای ناوبری را تعریف میکند. از آن برای ناوبری کلی سایت (مانند لینکهای “خانه”، “درباره ما” یا “خدمات”) یا گروهبندی لینکها در بخشهای خاص صفحه (مانند “ویژگیها”، “قیمتگذاری” یا “فهرست مطالب”) استفاده می کنند.
- <main>: محتوای اصلی یا بخشهای کلیدی یک صفحه وب را نشان میدهد. این تگ فقط یک بار در هر صفحه باید استفاده شود.
- <section>: گروهی از محتواها را که دارای یک موضوع یا هدف مشترک هستند، مشخص میکند. برای مثال، میتوان یک صفحه لندینگ را به بخشهایی مانند “ویژگیها”، “مزایا” یا “موارد استفاده” تقسیم کرد.
- <article>: محتوای مستقلی را تعریف میکند که میتوان آن را جداگانه بازنشر یا توزیع کرد، مانند پستهای وبلاگ، بررسی محصولات و مقالات خبری.
- <aside>: محتوای جانبی یا مکملی را ارائه میدهد که از محتوای اصلی پشتیبانی میکند یا اطلاعات اضافی ارائه میدهد. برخی نمونهها شامل سایدبارها، نکات برجسته یا بلوکهایی از لینکهای مرتبط هستند.
- <footer>: نشاندهنده فوتر یک صفحه یا بخشی است که معمولاً شامل لینکهای ناوبری، اطلاعات تماس و توضیحات کپیرایت میشود.

تصویر(۳)
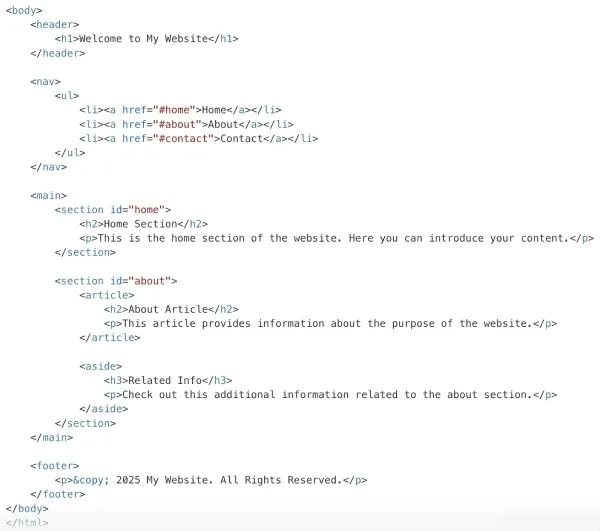
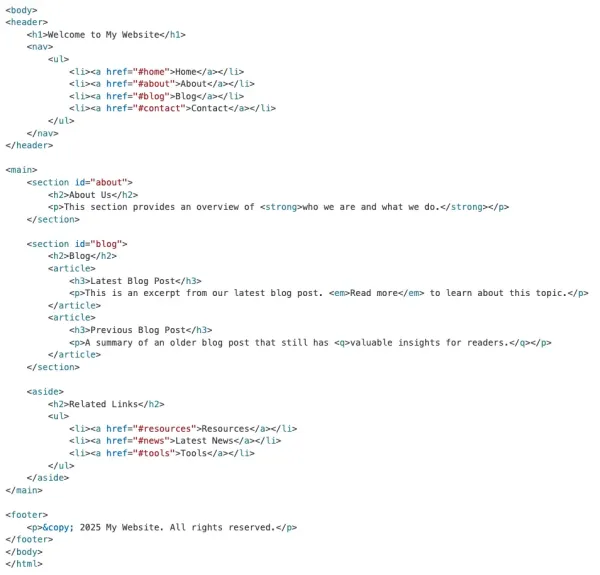
در ادامه یک نمونه کد HTML که با استفاده از این تگ های معنایی نشانهگذاری شده است را مشاهده میکنید:

تصویر(۴)
تگ های HTML معنایی برای متن
این تگ های HTML معنایی، مفهوم و فرمت متنی را که روی آن اعمال شدهاند، مشخص میکنند:
- <h1> تا <h6> (عناوین): نشاندهنده سلسلهمراتب اطلاعات در یک صفحه وب هستند. برای مثال، <h1> عنوان اصلی صفحه را مشخص میکند، در حالی که <h2> تا <h6> برای زیرعنوانها استفاده میشوند.
- <p> (پاراگراف): نشاندهنده یک بلوک از متن است و معمولاً یک پاراگراف کامل می باشد. از این تگ نباید برای کلمات یا عبارات تکی استفاده شود.
- <a> (لینک): لینکهایی را که به صفحات دیگر یا بخشهای مختلف همان سند هدایت میکنند، مشخص مینماید. در این تگ باید از متن توصیفی و مرتبط استفاده گردد تا کاربران و موتورهای جستجو متوجه گردند لینک به کجا منتهی میشود.
- <ol> (لیست مرتب): نشاندهنده یک لیست مرتب (شمارهگذاریشده) است. این تگ برای مواردی که باید به ترتیب خاصی ارائه شوند، مانند مراحل تهیه یک دستور غذا، به کار برده می شود.
- <ul> (لیست نامرتب): یک لیست نامرتب (با نشانهگذاری بولت) را تعریف میکند. از آن برای محتوایی که ترتیب خاصی نیاز ندارد، مانند لیست ویژگیها، استفاده می شود.
- <q> / <blockquote> (نقلقول): برای نمایش نقلقولها به کار میروند. از <q> برای نقلقولهای کوتاه درونخطی و از <blockquote> برای نقلقولهای طولانی چند سطری استفاده می گردد.
- <em> (تأکید): متنی را نشان میدهد که باید برجسته شود، معمولاً بهصورت ایتالیک نمایش داده میشود. این تگ را فقط باید برای تأکید بر اطلاعات مهم به کار برد، نه برای استایلدهی.
- <strong> (تأکید قوی): متن بسیار مهم را نشان میدهد که معمولاً بهصورت بولد نمایش داده میشود. از آن برای برجسته کردن اطلاعات حیاتی استفاده می گردد.
در ادامه یک نمونه کد HTML که متن آن با این تگ های معنایی نشانهگذاری شده است را مشاهده میکنید:

تصویر(۵)
سایر تگ های HTML معنایی
این عناصر معنایی در HTML اهداف خاصی دارند که فراتر از ساختار کلی یا متن هستند:
- <figure> و <figcaption>: برای نمایش محتوای رسانهای گروهبندیشده مانند تصاویر، نمودارها یا دیاگرامها استفاده میشوند. تگ <figure> همراه با <figcaption> به کار گرفته می شود تا توضیح یا کپشن مرتبط را اضافه نماید.
- <mark>: متن را برجسته میکند تا ارتباط آن با زمینه فعلی مشخص شود. این تگ معمولاً برای هایلایت کردن نتایج جستجو یا نکات کلیدی متن استفاده می گردد. بهصورت پیشفرض، مرورگرها <mark> را با پسزمینه زرد نمایش میدهند.
- <pre>: برای نمایش متن از پیش قالببندیشده استفاده میشود و برای نمایش کدهای برنامهنویسی یا متونی که فرمتبندی آنها (مانند فاصلهها، شکست خطوط و …) اهمیت دارد، ایدهآل است.
بهترین شیوهها برای استفاده از HTML معنایی
برای پیادهسازی مؤثر تگ های HTML معنایی، روش های زیر می توانند به شما کمک شایانی نمایند:
– از تگهای مناسب برای هدف استفاده کنید
همیشه تگ های معنایی را انتخاب کنید که با هدف محتوا همخوانی داشته باشند. برای مثال، از <header> برای محتوای مقدماتی، <article> برای مطالب مستقل و <nav> برای لینکهای ناوبری استفاده کنید. این کار کد HTML شما را خوانا و SEO-friendly میکند.
– از تگ های HTML معنایی برای استایلدهی استفاده نکنید
از عناصر معنایی در HTML صرفاً برای تاثیرات بصری استفاده نکنید. برای مثال، از تگهای <h1> تا <h6> فقط برای عنوان اصلی و زیرعنوانها استفاده کنید، نه فقط برای بزرگ کردن متن ها زیرا این مورد خوانایی را کم می کند. همچنین از تگهای <strong> یا <em> فقط برای اضافه کردن حالت بولد یا ایتالیک به متنی که نیاز به تاکید ندارد، استفاده نکنید.
به طور کلی، تگ های معنایی در HTML را تنها برای انتقال معنا بکار برده و برای استایلدهی و ظاهر از CSS بهره ببرید.
– تگها را بهدرستی درون هم قرار دهید
اطمینان حاصل کنید که تگ های معنایی را بهدرستی درون هم قرار دهید تا ساختار منطقی حفظ شود. برای مثال، عناوین را درون تگهای <section> یا <article> قرار دهید و اطمینان حاصل کنید که <footer> درون زمینه اصلی خود قرار دارد. همچنین، تگ <main> را فقط یکبار در هر صفحه استفاده کنید و آن را درون تگ های معنایی دیگر مانند <header> ،<footer> ،<article> یا <aside> قرار ندهید.
– مشکلات تگ های HTML معنایی را پیدا کرده و رفع کنید
HTML معنایی اگر به خوبی پیادهسازی شود، میتواند عملکرد SEO سایت شما و تجربه کاربری آن را بهبود دهد. با این حال، استفاده نادرست از آنها، موتورهای جستجو را گیج می کند و مشکلاتی در رتبهبندی محتوای شما ایجاد می نماید.
برای جلوگیری از این مشکلات، میتوانید با انجام بررسی های منظم SEO، سایت خود ایمن و بروز نگه دارید.

تصویر(۶)
استفاده از تگ های HTML معنایی بهطور قابل توجهی به بهبود دسترسی، تجربه کاربری و عملکرد سئو کمک میکند. تگ های معنایی نه تنها ساختار محتوای وبسایت را واضحتر و منطقیتر میکنند، بلکه برای موتورهای جستجو نیز اطلاعات ارزشمندی فراهم میآورند که موجب رتبهبندی بهتر در نتایج جستجو میشود. همچنین این تگها با ایجاد کدی تمیز و قابل فهم، فرآیند نگهداری و بروزرسانی وبسایت را برای توسعهدهندگان سادهتر میکنند.
در نهایت، برای داشتن یک وبسایت بهینه و سازگار با استانداردهای موجود، استفاده از تگ های معنایی باید جزء اولویتهای اصلی شما باشد.