آشنایی با روش های افزایش سرعت سایت المنتوری یک امر ضروری است. چرا که سرعت بارگذاری یک وبسایت و تجربه ای که به کاربر ارائه میدهد، فارغ از دستگاهی که برای دسترسی به آن استفاده می گردد، اولین فاکتورهایی هستند که بازدیدکننده هنگام ورود به سایت متوجه آنها میشود. از همین رو، یادگیری نحوه بهینه سازی سایت المنتوری برای عملکرد بهتر و افزایش نرخ تبدیل بسیار مهم است. این کار تضمین میکند که سایت شما به اندازه کافی مؤثر عمل کرده و بازدیدکنندگان از مرور آن راضی خواهند بود.
المنتور، پیشروترین صفحهساز Drag-and-Drop (کشیدنی و رها کردنی) در اکوسیستم وردپرس می باشد. به همین دلیل در این مقاله نکاتی برای بهینه سازی سایت المنتوری ذکر شده است.

تصویر(۱)
یک نمای کلی از المنتور
اگر یک سایت المنتوری دارید اما هنوز آن را به طور کامل بهینه نکردهاید، از مزایای فوقالعاده ای بیبهره ماندهاید. المنتور یک سایت ساز برای وردپرس است که کمک می کند سایتهایی منحصربه فرد و جذاب ایجاد کنید. این ابزار دارای یک جامعه فعال با بیش از ۸ میلیون توسعه دهنده است.
المنتور با کنار هم قرار دادن عناصر مختلف طراحی وب، نتیجه نهایی را به شما نشان میدهد و این کار باعث میشود فرآیند طراحی سریعتر پیش برود. این ابزار به راحتی با سایر افزونهها سازگار می گردد و روی هر قالب وردپرسی به خوبی کار میکند.
Elementor دارای ناوبریها و منوهای بصری است که حتی بدون داشتن دانش کدنویسی HTML یا CSS میتوانید از آنها استفاده نمایید. این مورد به کاربران امکان طراحی بدون محدودیت توسط گزینههای جدید را میدهد. شما میتوانید از ابزارک سبد خرید (Menu Cart)، قابلیت AJAX Load More، لیست پخش ویدیو (Video Playlists) و برچسبهای پویا برای ووکامرس (Dynamic WooCommerce Tags) استفاده نمایید. این امکانات، به بازاریابی و سایر عملکردهای وبسایت کمک میکنند.
با وجود تمام ویژگیهای عالی Elementor، هنوز جا برای بهبود عملکرد، کارایی و افزایش سرعت سایت المنتوری شما وجود دارد. در این مقاله، ۶ نکته بررسی خواهد شد که به شما کمک میکنند تا از امکانات Elementor به بهترین شکل استفاده کرده و در عین حال این ابزار را برای سایت خود بهینه کنید. با انجام این موارد علاوه بر بهبود عملکرد شاهد افزایش سرعت سایت المنتوری نیز خواهید بود.
۱. انتخاب روش بارگذاری فونت برای افزایش سرعت سایت المنتوری
Elementor به کاربران خود این امکان را میدهد که روش بارگذاری فونتهای گوگل را در سایتهایشان تغییر دهند. نحوه بارگذاری این فونتها میتواند بر سرعت بارگذاری سایت شما تأثیر بگذارد. تیم Elementor به طور مداوم بروزرسانیهایی منتشر میکند که نحوه عملکرد افزونه را از نظر بهبود کارایی تغییر میدهد.

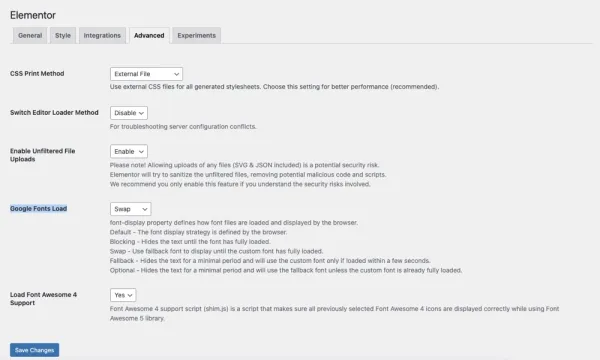
تصویر(۲)
در صفحه تنظیمات Elementor میتوانید روش بارگذاری فونتهای گوگل را تغییر دهید تا شاهد افزایش سرعت سایت المنتوری خود باشید. در جدیدترین نسخه، پنج گزینه برای انتخاب دارید:
- Default (پیشفرض): در این حالت، مرورگر استراتژی نمایش فونت را تعیین میکند.
- Blocking (انسداد): ابتدا برای مدت کوتاهی فونت اصلی را مسدود میکند (متن نمایش داده نمیشود) و سپس تا زمان بارگذاری فونت اصلی، از فونت جایگزین استفاده میگردد.
- Fallback (پشتیبان): فقط برای مدت بسیار کوتاهی فونت اصلی را مسدود کرده و خیلی سریع به فونت جایگزین سوئیچ میکند.
- Optional (اختیاری): از نظر پنهان کردن متن، مانند Fallback عمل میکند اما تفاوتش این است که فقط زمانی از فونت اصلی استفاده خواهد کرد که به طور کامل بارگذاری شده باشد، در غیر این صورت فونت جایگزین به کار می رود.
- Swap (تعویض): اگر فونت اصلی بهموقع بارگذاری نشود، ابتدا از فونت جایگزین استفاده میگردد و پس از آماده شدن فونت اصلی، متن دوباره با فونت جدید رندر خواهد شد.
۲. بهینه سازی سایت المنتوری و رفع تضادهای تنظیمات سرور
همیشه این احتمال وجود دارد که هنگام استفاده از هر افزونهای، با تضادهای سرور مواجه شوید. برای به حداقل رساندن مشکلات هاست یا سرور هنگام کار با المنتور، میتوانید از یک تنظیم ساده استفاده کنید. این گزینه را میتوانید در تنظیمات اصلی Elementor پیدا نمایید. برای این کار به مسیر “المنتور > تنظیمات > پیشرفته” بروید و گزینه “تغییر روش بارگذاری ویرایشگر” را فعال نمایید. این کار به حل تضادهای تنظیمات سرور و افزایش سرعت سایت المنتوری کمک میکند.
توسط فعال کردن این روش بارگذاری ویرایشگر، میتوانید مشکلات مختلفی که ممکن است با سرور میزبانتان داشته باشید را برطرف کنید.
۳. بهینهسازی چیدمان سایت
المنتور برای ایجاد طراحیهای تعاملی و کاربرپسند، چیدمانهای متنوعی را ارائه میدهد. میتوانید از قالبهای مختلفی مانند چیدمان شبکهای (Grid Format) یا سنگچین (Masonry Style) استفاده کرده و بر اساس محتوای سایتتان، مناسبترین گزینه را انتخاب کنید.
در بروزرسانی اخیر “پوسته ساز” المنتور، میتوانید نمای کلی و بصری از تمام بخشهای سایت داشته باشید. این قابلیت به شما اجازه میدهد تعیین نمایید که کدام قالب در کدام بخش سایت اعمال شود و در صورت نیاز، به راحتی محتوای آن را ویرایش، بروزرسانی یا تغییر دهید.
همچنین میتوانید از چیدمان استاندارد وبلاگ برای نمایش بهتر محصولات استفاده کنید. نقاط شکست (Custom Breakpoints) که اخیراً معرفی شدهاند، به شما این امکان را میدهند که سایتهای واکنشگرای (Responsive) بیشتری طراحی کنید. نقطه شکست جایی است که یک عنصر از محتوا نسبت به عرض دستگاه واکنش نشان میدهد و حالت پویا به خود می گیرد.
این ویژگی موجب میگردد وبسایت شما روی هر صفحهنمایشی به خوبی نمایش داده شود و تجربه کاربری بهتری را در هر دستگاهی ارائه دهد. چیدمان وبسایت به طور داینامیک بر اساس عرض دستگاه تغییر میکند و این امر با استفاده از مکانیزم “کنترل لود واکنشگرای المنتور” بهینه میشود. این ویژگی باعث افزایش زمان پاسخگویی سرور تا ۲۳٪ خواهد شد.

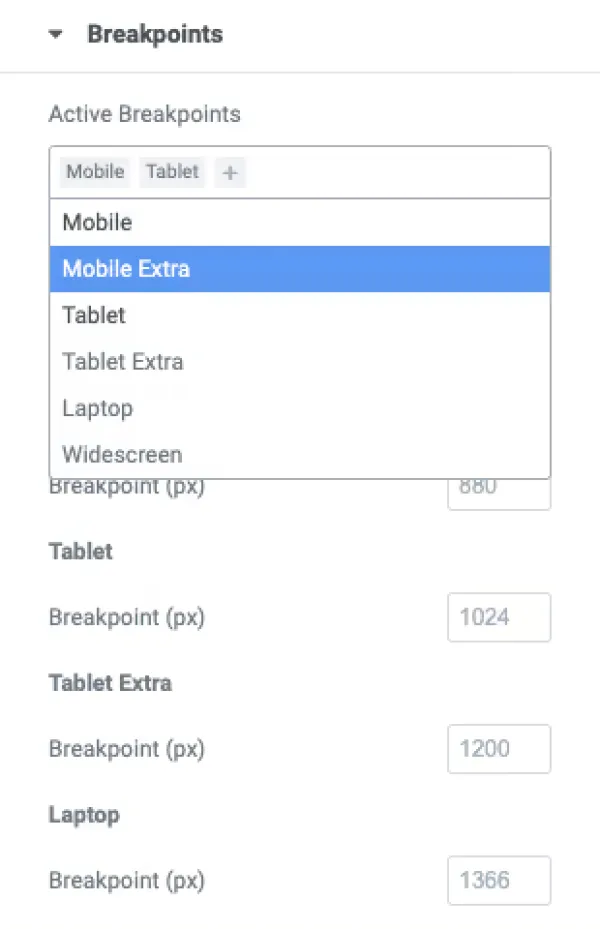
تصویر(۳)
علاوه بر این، در نسخه Elementor 3.4 و نسخههای جدیدتر، میتوانید چیدمان طراحی خود را برای هفت نوع دستگاه از جمله دسکتاپ، موبایل و تبلت تنظیم کنید. این نسخه علاوه بر ارائه نقاط شکست، اندازههای جدیدی برای دستگاههای عریضتر دارد که فضای بیشتری روی صفحهنمایش ارائه میدهند. این ویژگی به شما انعطافپذیری کامل برای مقیاسبندی پیشنمایش ها (در صورت نیاز) را میدهد و در نتیجه پلتفرمی با عملکرد بسیار بهتر را فراهم میکند.
۴. فشردهسازی تصاویر سایت بدون کاهش کیفیت
بهینهسازی تصاویر یکی از عوامل کلیدی در بهبود عملکرد و افزایش سرعت سایت المنتوری است. کاربران به دنبال محتوای بصری بیشتر و وبسایتهایی با سرعت بارگذاری بالاتر هستند. برای کاهش زمان بارگذاری سایت، باید تصاویر را بهینه نمود. قالبهای وردپرسی و ترندهای طراحی به سمت محتوای بصری بیشتر پیش میروند و لازم است اطمینان حاصل کنید ویدیوها، عکسها و GIF هایی که در سایت خود قرار میدهید باعث کاهش سرعت سایت نشوند.
جای اینکه همه تصاویر به محض بارگذاری صفحه دانلود شوند، میتوانید از تکنیک Lazy Loading استفاده کنید. این روش محبوب در طراحی وب، بارگذاری منابع غیرضروری (مانند عکسها) را به تأخیر میاندازد و آنها را تنها زمانی که نیاز است (مثلاً هنگام اسکرول به پایین صفحه) بارگذاری میکند. Lazy Loading از نسخه WordPress 5.5 به صورت یک ویژگی اصلی در وردپرس قرار داده شده اما با Elementor به خوبی کار نمیکند زیرا این افزونه کدهای CSS تصاویر پسزمینه را در یک فایل استایل جداگانه کامپایل میکند.
اما جای نگرانی نیست؛ چون در دنیای وردپرس برای همه چیز افزونهای وجود دارد. در ادامه دو افزونه عالی برای این کار و افزایش سرعت سایت المنتوری معرفی شده است:
- Optimole:
این افزونه یک راهحل جامع برای بهینهسازی تصاویر در وردپرس ارائه می دهد و کاملا سازگار با Elementor است. توسط آن، تصاویر از CDN بارگذاری میشوند و نه از سرور اصلی، که این کار باعث افزایش سرعت سایت المنتوری و کاهش مصرف پهنای باند میشود. Optimole به طور خودکار اندازه مناسب تصویر را بر اساس مرورگر و اندازه صفحهنمایش بازدیدکننده انتخاب کرده و از Lazy Loading برای نمایش تصاویر استفاده میکند.
- Smush:
یکی دیگر از افزونههای محبوب و قدرتمند برای بهینهسازی تصاویر است که با Elementor سازگاری کامل دارد. Smush به شما امکان میدهد به راحتی تصاویر را تغییر اندازه دهید، بهینه کنید و با Lazy Loading بارگذاری نمایید تا عملکرد سایت بهبود یابد. این افزونه از فشردهسازی بدون افت کیفیت (Lossless Compression) پشتیبانی میکند و میتواند فایلهای PNG، JPEG و GIF را به صورت گروهی پردازش نماید. همچنین با این افزونه قادر خواهید بود فشردهسازی خودکار را فعال کنید تا پیوستهای شما بلافاصله پس از آپلود بهینه شوند و به راحتی شاهده افزایش سرعت سایت المنتوری خود باشید.
۵. بهبود عملکرد با بهینهسازی خروجی DOM و بارگذاری منابع
نسخه های جدید Elementor شامل چندین ویژگی مانند بارگذاری بهینه منابع و افزایش دسترسپذیری برای بهبود عملکرد هستند. در این نسخه ها، اندازه فایلهای جاوااسکریپت (JS) با حذف پشتیبانی از مرورگرهای قدیمی (مثل Internet Explorer) کاهش یافته است. کاهش اندازه فایلها باعث افزایش سرعت سایت المنتوری و بهبود بارگذاری شده، همچنین لایتباکسها (Lightboxes) به صورت شرطی و در صورت نیاز بارگذاری میشوند.
Elementor تلاش میکند تعداد عناصر DOM و حجم صفحه را در زمانی که باعث کاهش سرعت سایت شما میشوند، کاهش دهد. همچنین این ابزار دارای ویژگی بارگذاری درونخطی (Inline Loading) است که به کاربران اجازه میدهد تا بدون نیاز به دانلود کامل تمام فایلهای جاوااسکریپت، ابزارکها را نمایش دهند.

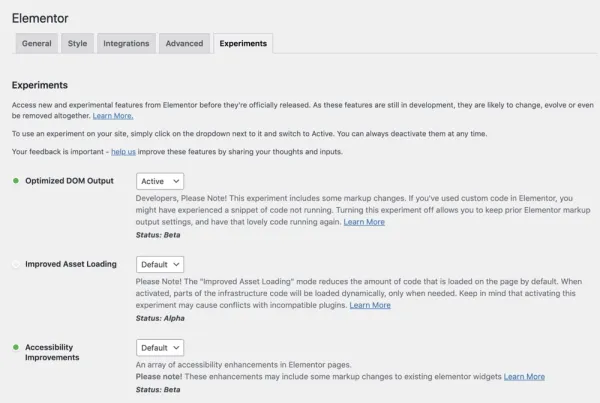
تصویر(۴)
برای اطمینان از اینکه وبسایت شما به بهترین شکل ممکن بهینه شده، Elementor تغییراتی در رندر CSS و حذف عناصر DOM غیرضروری اعمال میکند. البته باید توجه داشت که برخی از این بهبودها ممکن است به زمان نیاز داشته باشند زیرا با اینکه احتمال ایجاد مشکل در آنها پایین است، اما اگر به درستی انجام نشوند، میتوانند ریسک بالایی داشته و مشکلات جدی ایجاد کنند.
۶. انتخاب و مدیریت بهینه افزونهها
Elementor دارای ویژگیهای قدرتمندی جهت ساخت صفحات است اما برای موارد سفارشیتر، به راحتی با افزونههای مختلف وردپرس ادغام میشود. به عنوان مثال، Elementor با افزونههای معروفی مانند WooCommerce، Yoast، Rank Math، ACF، Toolset، Pods، LearnDash، Tutor LMS و MemberPress به خوبی کار میکند.
برای ادغام فرمها با Elementor، میتوانید از ابزارک کد کوتاه (Shortcode Widget) استفاده کنید. اما این روش به شما اجازه سفارشیسازی بصری فرم را در صفحهای که با Elementor ساخته شده نمیدهد، چون از کدهای کوتاه برای جاسازی فرمها در صفحات استفاده میکند. از همین رو بهتر است افزونههایی را انتخاب کنید که به طور اختصاصی برای کار با Elementor طراحی شدهاند تا باعث بهبود عملکرد و افزایش سرعت سایت المنتور گردد.
افزونههایی مانند Happy Addons و Essential Addons همراه با ابزارکهای مخصوص Elementor ارائه میشوند که به شما امکان میدهند فرمهای سایتتان را مستقیماً در ویرایشگر بصری Elementor ادغام نمایید. از همین رو فرقی نمیکند از Gravity Forms، Contact Form 7 یا هر افزونه محبوب دیگری استفاده کنید، این ادغامها باعث میشوند فرمهای شما در حالت طراحی و صفحات منتشر شده، به زیبایی نمایش داده شوند و در عین حال بدون کاهش عملکرد سایت، به خوبی کار کنند.
همچنین میتوانید از افزونهای مانند Uncanny Automator برای خودکارسازی عملکرد سایت بهره ببرید. به عنوان مثال، میتوانید دستوری تنظیم کنید تا وقتی کاربری در سایت نظری ارسال کرد، به طور خودکار یک پاپآپ با فرم اشتراک خبرنامه نمایش داده شود.
نتیجه گیری
Elementor تحولی بزرگ در طراحی و عملکرد وبسایتها ایجاد کرده است و می توانید با استفاده ویژگی های مختلف آن شاهد بهبود عملکرد و افزایش سرعت سایت المنتوری باشید. این صفحهساز در نسخههای جدید خود با امکاناتی مثل اسلایدرها، انیمیشنها و فرمساز ها، نهتنها ظاهر وبسایت را جذابتر مینماید، بلکه به فروش بهتر محصولات و جمعآوری اطلاعات بازدیدکنندگان هم کمک میکند.
با این حال، بهینه سازی سایت المنتوری از هر فاکتوری مهمتر است. در دنیای کسبوکارهای آنلاین، عملکرد سایت نقشی کلیدی برای موفقیت یا شکست شما دارد. وبسایتهای کند و بینظم باعث ناامیدی بازدیدکنندگان شده و در نهایت به ضرر مالی کسبوکار ختم میشوند. اگر نمیخواهید مشتریانتان به سراغ رقبایتان بروند، حتماً اقدام به بهینه سازی سایت المنتوری خود نمایید.