وردپرس قصد دارد در تاریخ ۱۲ نوامبر، سومین و آخرین بروزرسانی بزرگ سال را با انتشار نسخه ۶.۷ ارائه کند. در مورد تغییرات وردپرس ۶.۷ می توان مانند سایر نسخههای اصلی، انتظار ویژگیهای جدید و بهبود یافته، ارتقای عملکرد و دسترسیپذیری، رفع اشکالات و پچ های امنیتی را داشت.
در این مقاله، ویژگی های جدید و بهبودیافتهای که بیشترین اهمیت را برای تولیدکنندگان محتوا و طراحان وبسایت دارند، بررسی میشوند. بسیاری از این تغییرات موجب خواهند شد تا کار با وردپرس، هوشمندانهتر و کارآمدتر گردد.
از آنجا که نسخه نهایی همچنان در حال توسعه می باشد، برخی از تغییرات وردپرس ۶.۷ که در اینجا به آنها اشاره شده، ممکن است تا زمان انتشار رسمی تغییر کنند. همچنین، در این بررسی از قالب جدید Twenty Twenty-Five استفاده شده است، بنابراین برخی از ویژگی های جدید وردپرس که معرفی میشوند، احتمالا برای قالبهای دیگر در دسترس نباشند. در ادامه تغییرات وردپرس ۶.۷ مورد بررسی قرار خواهد گرفت.

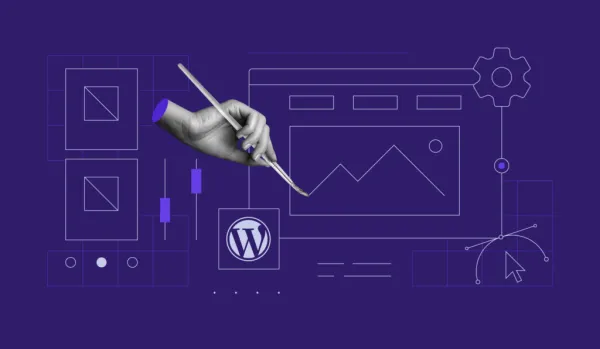
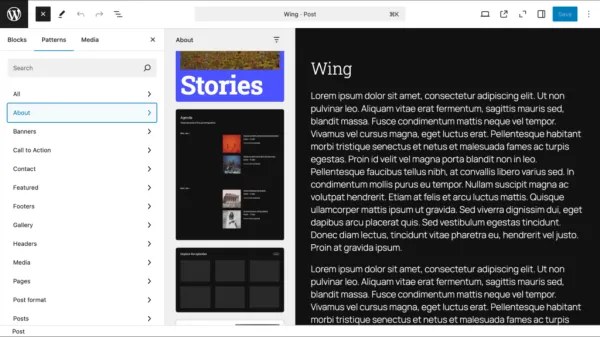
تصویر(۱)
یک قالب پیشفرض جدید: Twenty Twenty-Five
یکی از تغییرات وردپرس ۶.۷، ارائه یک قالب پیش فرض جدید می باشد. همانند هر بروزرسانی بزرگ، وردپرس یک قالب پیشفرض جدید را برای نمایش قابلیتهای تازه ارائه میدهد و این بار نوبت به Twenty Twenty-Five رسیده است.
این قالب صرفاً یک طراحی ساده و عمومی نیست. Twenty Twenty-Five ترکیبی از زیبایی طبیعی و میراث نیاکان را به تصویر میکشد که در آن عناصر مختلف حس گذر زمان، تغییرات مداوم و تحول را القا میکنند. در عین حال، امکان سفارشیسازی و توسعه آن برای تطبیق با نیازهای مختلف وجود دارد. این قالب برای ساخت هر نوع وبسایتی قابل استفاده است اما بیشترین کارایی را برای وبلاگهای شخصی، عکاسی و وبسایتهای وبلاگ نویسی پیچیده دارد.
پترنها (Patterns)
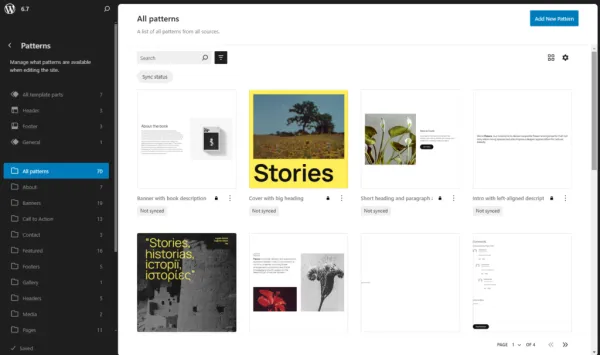
این قالب جدید دارای ۷۰ پترن آماده است که میتوان از آنها برای طراحی سریعتر و خلاقانهتر استفاده کرد. این پترنها شامل انواع مختلفی از جمله دکمههای فراخوان (Call-to-Action) تا پترنهای تمامصفحه می شوند که امکان ویرایش کامل آنها بر اساس نیاز وجود دارد.

تصویر(۲)
استایلها (Styles)
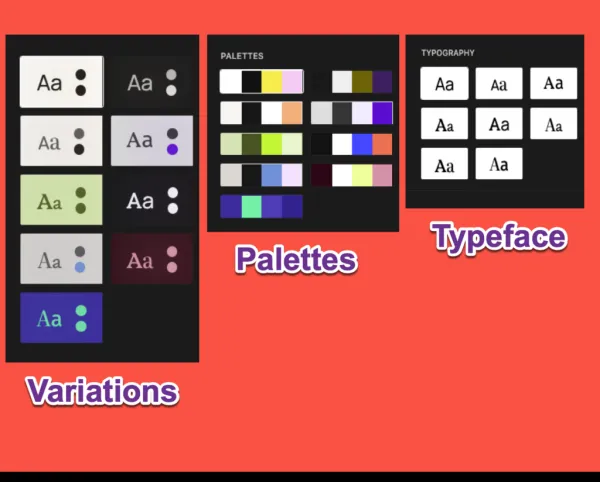
استایلها یکی دیگر از تغییرات وردپرس ۶.۷ میباشد. Twenty Twenty-Five علاوه بر استایل پیشفرض، ۸ سبک ظاهری متفاوت دارد. همچنین، این قالب شامل ۹ پالت رنگی و ۸ مجموعه تایپوگرافی می باشد که امکان ترکیب و تطبیق آنها با یکدیگر به راحتی فراهم شده است.
در بخش تایپوگرافی، این قالب دارای ۹ خانواده فونت مختلف تحت دستههای Serif و Sans Serif می باشد که گزینههای متنوعی برای طراحی در اختیار کاربران قرار میدهد. همانند همیشه، میتوان تنظیمات استایل های ظاهری را در سطح کل وبسایت از طریق بخش Styles ویرایشگر سایت (Site Editor) برای قالبهای بلوکی یا هر بلوک به صورت جداگانه در صفحات و نوشتهها تغییر داد.

تصویر(۳)
قالبهای آماده (Templates)
قالب Twenty Twenty-Five شامل الگوهای استانداردی است که در بیشتر قالبهای وردپرس یافت میشوند. علاوه بر آن، امکان ایجاد قالبهای سفارشی مطابق با نیازهای کاربر نیز وجود دارد.
تجربه ویرایش بهتر
چه از قالبهای بلوکی استفاده شود و چه قالبهای کلاسیک، تغییرات وردپرس ۶.۷ تجربه کاربری بهتری را برای ویرایش و مدیریت سایت فراهم میکند. با این حال، تمامی تغییرات تنها در صورتی قابل مشاهده و بهرهبرداری هستند که از قالبهای بلوکی استفاده شود. برای کاربران این نوع قالبها، ویرایشگر سایت (Site Editor) اکنون تصویر واضحتری از مسیر آینده پنل مدیریت وردپرس و نحوه عملکرد آن ارائه میدهد.
نمای کوچک الگوها
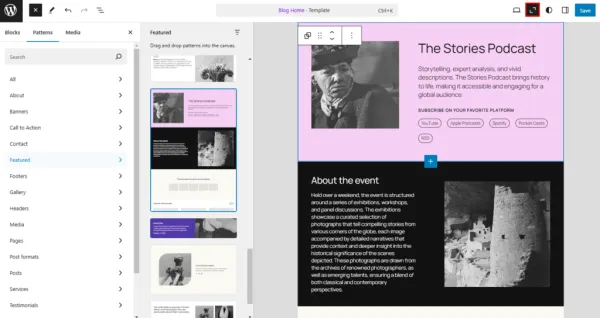
یکی دیگر از تغییرات وردپرس ۶.۷، ارائه ظاهری بهبودیافته برای زمانی است که یک الگو (Pattern) را در صفحه یا نوشته درج میکنید. دیگر گزینههای الگو بخشی از محتوای صفحه را نمیپوشانند.

تصویر(۴)
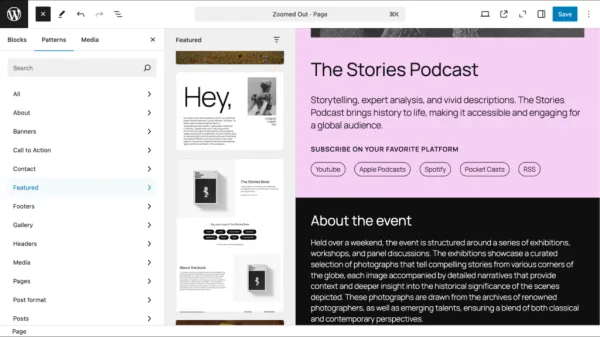
همچنین، قابلیت نمای کوچک شده (Zoomed-out View) اضافه شده است. با کلیک روی یک دکمه، میتوان نمای بهتری از نحوه چیدمان طراحی مشاهده کرد. پیش از این قابلیت، کاربران معمولاً چیزی شبیه به تصویر زیر را مشاهده میکردند:

تصویر(۵)

تصویر(۶)
ظاهر بهبودیافته در کتابخانه ویرایشگر بلوک
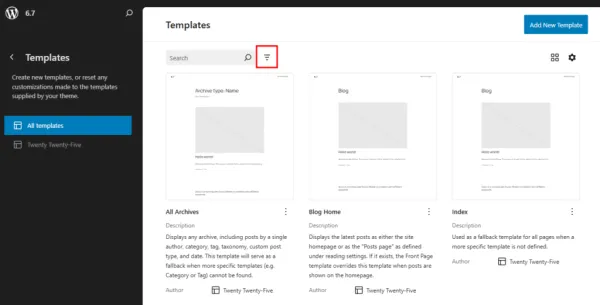
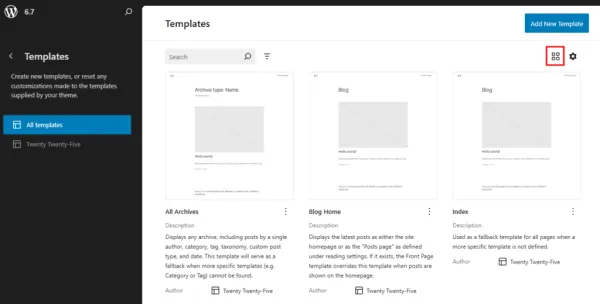
در بخش Templates و Patterns ویرایشگر سایت، دکمهای جدید جایگزین لینک Add filter شده است. این فیلترها و ویژگی های جدید وردپرس امکان جستجوی سریع یک الگو یا قالب بر اساس معیارهایی مانند نویسنده یا دستهبندی را فراهم میکنند.

تصویر(۷)
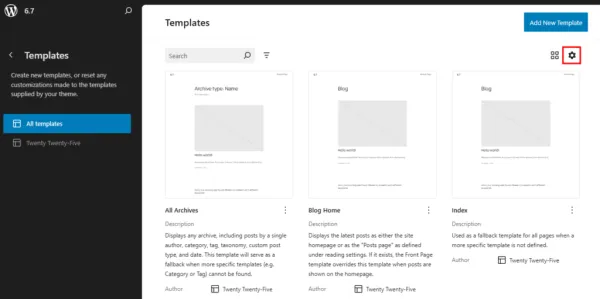
علاوه بر این ویژگی های جدید وردپرس، یک دکمه جدید برای تغییر نحوه نمایش الگوها و قالبها اضافه شده است. اکنون کاربران میتوانند نمایش را به صورت لیست، شبکه یا جدول تغییر دهند. به طور پیشفرض، نمای شبکهای (Grid View) فعال است.

تصویر(۸)
همچنین، یک دکمه تنظیمات (Settings cog) اضافه شده است که امکان تعیین تعداد الگوها یا قالبهای نمایشی را فراهم میکند. علاوه بر این، در بخش ویژگیها (Properties) میتوان تعیین کرد که چه آیتمهایی (مانند توضیحات قالب) نمایش داده شوند یا مخفی بمانند.

تصویر(۹)
نکته قابل توجه این است که همین امکانات، یعنی دکمه فیلتر جدید، دکمه تغییر نمایش و دکمه تنظیمات بخش صفحات (Pages)، درون ویرایشگر سایت نیز در دسترس هستند.
ایجاد راهی آسانتر برای تنظیم آرشیو وبلاگ
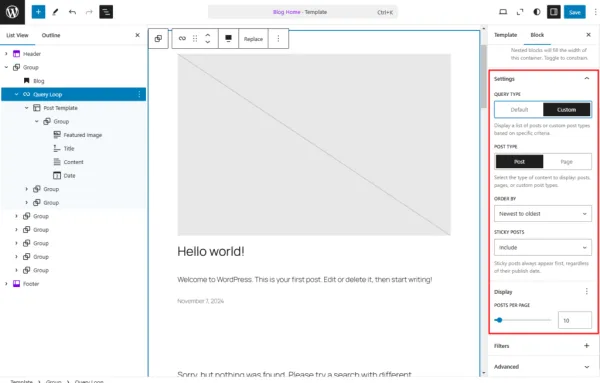
در پی تغییرات وردپرس ۶.۷، بلوک Query Loop که برای سازماندهی آرشیو وبلاگ استفاده میشود، بهبود یافته است. بلوک Query Loop شامل بلوکهای پویایی مانند تصویر شاخص نوشته، عنوان نوشته، خلاصه نوشته، نام نویسنده و سایر اطلاعات مرتبط است که از محتوای موجود در پایگاه داده یا کتابخانه رسانه ها، استخراج میشوند.
تغییرات مهم این نسخه، حذف گزینههای “وراثت قالب” و “بارگذاری مجدد صفحه” از نوار تنظیمات کناری است. این قابلیتها اکنون به عنوان عملکردهای پیشفرض بلوک در نظر گرفته شدهاند. همچنین، بلوک Post List از بخش درج بلوکها (Inserter) حذف شده است زیرا کاربران اغلب آن را با بلوک Query Loop اشتباه میگرفتند.
در تغییرات وردپرس ۶.۷، تمرکز اصلی روی بهبود تجربه کاربری و سادهتر کردن کار با بلوک Query Loop است. تغییرات جزئی در رابط کاربری باعث شدهاند که استفاده از این بلوک بسیار واضحتر و شهودیتر شود. در نوار تنظیمات کناری سمت راست، اکنون انتخاب بین نوشتهها، صفحات و انواع پست سفارشی (Custom Post Types) بسیار راحتتر است.
در این نسخه امکان ایجاد آرشیو برای صفحات و انواع پست سفارشی، علاوه بر نوشتههای وبلاگ، فراهم شده است. البته این قابلیت از قبل در وردپرس وجود داشت اما در نسخه ۶.۷ با رابط کاربری بهبودیافته، استفاده از آن بسیار سادهتر و روانتر شده است. در نهایت، نوار ابزار بلوک Query Loop ظاهری سادهتر پیدا کرده است. گزینههای Display settings حذف شده و به نوار تنظیمات کناری سمت راست منتقل شدهاند.

تصویر(۱۰)
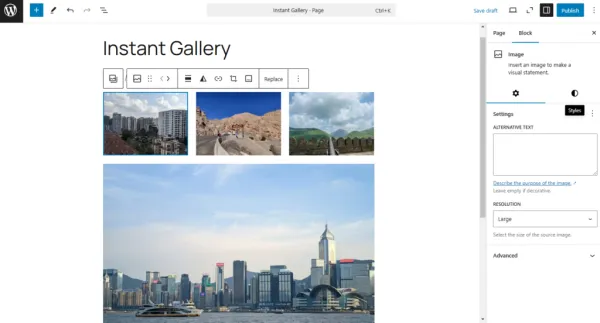
گالری آنی (Instant Gallery)
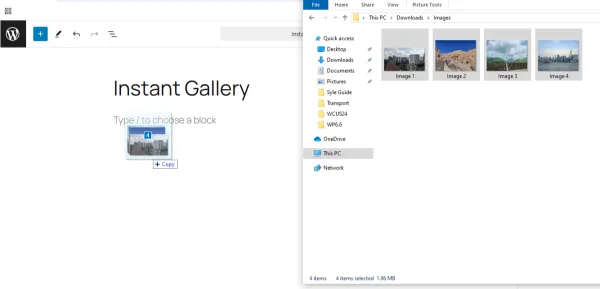
راهاندازی یک گالری تصاویر هیچوقت به این سادگی نبوده است. با امکانات جدید وردپرس، کاربران میتوانند بدون نیاز به درج دستی بلوک گالری (Gallery Block)، چندین تصویر را مستقیماً از کامپیوتر خود بکشند و در یک صفحه یا نوشته رها کنند.

تصویر(۱۱)

تصویر(۱۲)
پس از درج تصاویر، امکان سفارشیسازی گالری طبق نیازهای کاربر فراهم شده است.
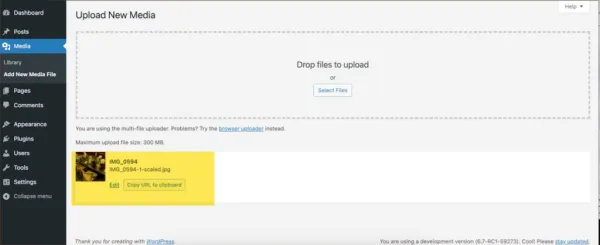
تبدیل خودکار فایلهای HEIC به فرمت JPG
تا پیش از این، برای استفاده از تصاویر با فرمت HEIC در وردپرس، کاربران مجبور بودند آنها را با کمک یک مبدل آنلاین یا برنامه ویرایش تصویر به فرمت JPG تبدیل کرده و سپس در کتابخانه رسانه وردپرس آپلود کنند اما ویژگی های جدید وردپرس دیگر نیازی به انجام این مراحل اضافی نیست. اکنون میتوان فایل HEIC را مستقیماً در کتابخانه رسانه یا حتی به صورت مستقیم درون یک صفحه یا نوشته کشیده و رها نمود تا وردپرس آن را به فرمت JPEG تبدیل کند.

تصویر(۱۸)
سایر تغییرات وردپرس ۶.۷
در نسخه ۶.۷، تغییرات متعددی اعمال شده که امکان بررسی همه آنها درون این مطلب وجود ندارد. با این حال، چند تغییر مهم دیگر که ممکن است برای کاربران جالب باشند، معرفی میشوند.
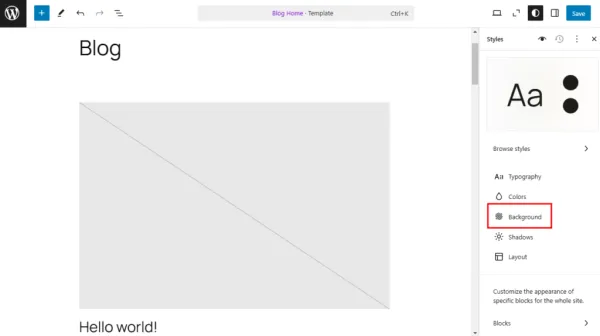
تصاویر پسزمینه در سطح کل سایت
با تغییرات وردپرس ۶.۷، اکنون در تنظیمات استایلهای کلی (Global Styles) ویرایشگر سایت، گزینهای برای افزودن تصویر پسزمینه اضافه شده است که میتوان آن را برای تمام صفحات و نوشتههای سایت اعمال کرد. این ویژگی وردپرس ۶.۷، برای بلوک گروهی (Group Block) و بلوک شبکهای (Grid Block) نیز در دسترس است.

تصویر(۱۹)
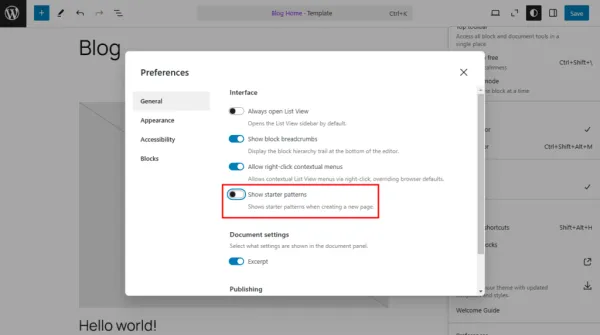
قابلیت غیرفعال کردن نمایش الگوها هنگام ایجاد صفحه یا نوشته جدید
آیا نمایش پنجره پیشنهاد الگوها هنگام شروع یک صفحه یا پست جدید برایتان آزاردهنده است؟ اکنون با امکانات جدید وردپرس میتوان این ویژگی را در تنظیمات ترجیحی (Preferences) غیرفعال کرد.

تصویر(۲۰)
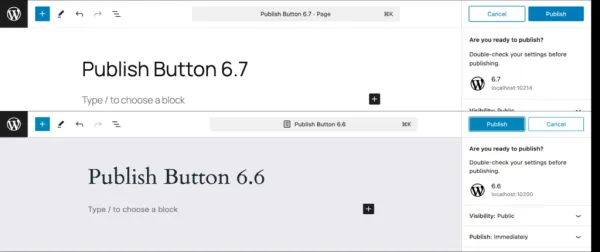
تغییر مکان دکمه انتشار (Publish)
اگر دقت نکنید، ممکن است متوجه تغییر مکان دکمه انتشار نشوید. هنگام تأیید انتشار صفحه یا نوشته، مکان دکمههای لغو (Cancel) و انتشار (Publish) در وردپرس ۶.۷ جابجا شدهاند.

تصویر(۲۱)
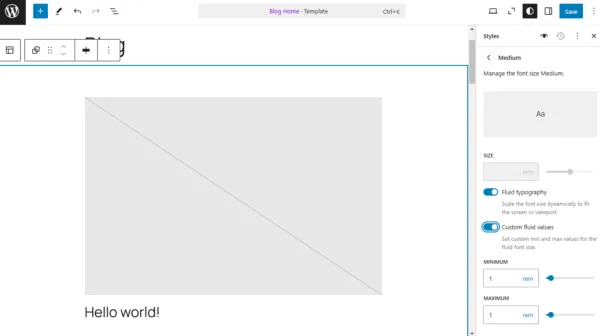
تایپوگرافی پویا (Fluid Typography) به صورت سادهتر
فونتها اکنون بدون در نظر گرفتن وضوح صفحه نمایش دستگاه، به طور خودکار مقیاسبندی و نمایش داده میشوند. این قابلیت از طریق بخش تایپوگرافی (Typography) در تنظیمات استایلهای ویرایشگر سایت فعال میشود.

تصویر(۲۲)
برای دسترسی به این ویژگی وردپرس ۶.۷ و تنظیمات تایپوگرافی پویا در ویرایشگر سایت، باید ابتدا لینک تایپوگرافی و سپس یکی از پیشتنظیمات اندازه فونت (مانند اندازه متوسط) را انتخاب نمود. در این صورت، گزینه مربوط به تایپوگرافی پویا نمایش داده خواهد شد.
گزینههای استایلدهی جدید برای بلوکها
در وردپرس ۶.۷ چند قابلیت جدید برای سفارشیسازی ظاهر بلوکها اضافه شده است:
- امکان افزودن سایه (Drop Shadow) به بلوک گروهی (Group Block)
- امکان ایجاد گوشههای گرد (Border-radius) برای ستونها
- امکان افزودن حاشیه (Border Support) به بلوک عنوانها (Headings Block)
جمعبندی
در مقاله تلاش شد تا تغییرات وردپرس ۶.۷ مورد بررسی قرار گیرد. اگرچه وردپرس ۶.۷ ممکن است تغییرات ظاهری چشمگیری نداشته باشد اما همچنان در راستای پیشرفت پروژه گوتنبرگ (Gutenberg Project) حرکت میکند. شکی نیست که در نسخههای آینده وردپرس، روشهای نوآورانهتر و بهتری برای طراحی وبسایتها ارائه خواهد شد.